All posts in - CSS3 Tag
Posted By Shevaa | on March 27, 2012 | in CSS3
It’s most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL. CSS3 is the latest standard for CSS. This new CSS3 has brought some amazing features like gradients, transitions, Animations, Content Slider and all the effects. It gives developers a wonderful chance to enhance their designs in a way that’s quick and impressive. Now days almost all of the major browsers now support CSS3 features so that’s another main reason for mastering the new techniques.
In this today’s post we are showcased 25 Coolest CSS3 Effects Roundup that will take your designs to the next level.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
01. CSS3 Spice up with your Menu

02. CSS3 Accordion

03. CSS3 Page Transitions

04. CSS3 Properties

continue reading »
Posted By Shevaa | on March 12, 2012 | in Coding
jQuery is a fast and concise JavaScript library designed to simplifies Animating and Ajax Interactions for web development with the powerful scripting language that it represents you can do amazing things because of its “writes less, do more” principle. jQuery takes very little code to create custom animation effects and image galleries. Jquery tools are updating every day.
We already published 95+ Stunning Jquery Effects, Lightbox, and Tutorials in our previous post. In this today’s post here’s another list of 30+ Fresh and Outstanding Jquery Effects Roundups from 2012 for your upcoming project no doubt is useful for you!
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
Image Slider, Light Boxes
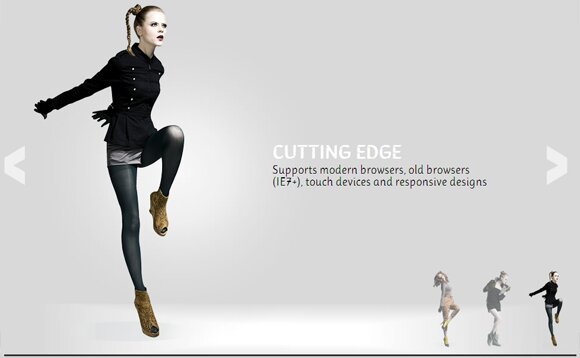
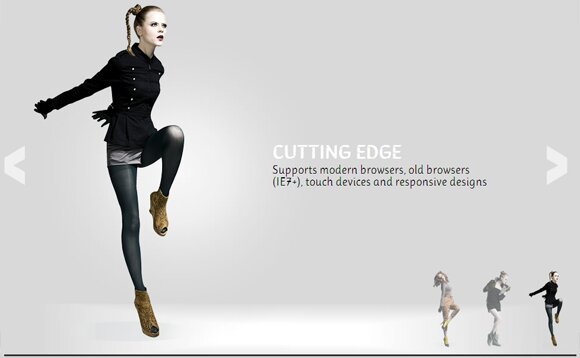
01. Slider With Modern Effects

02. Book Transition Pages

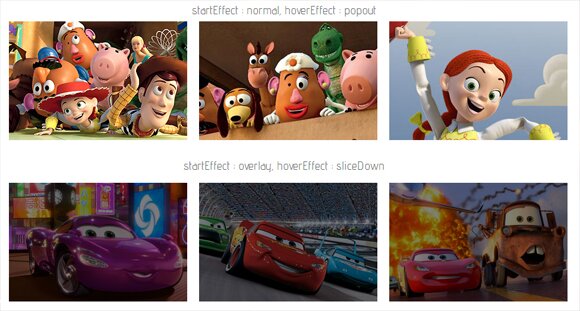
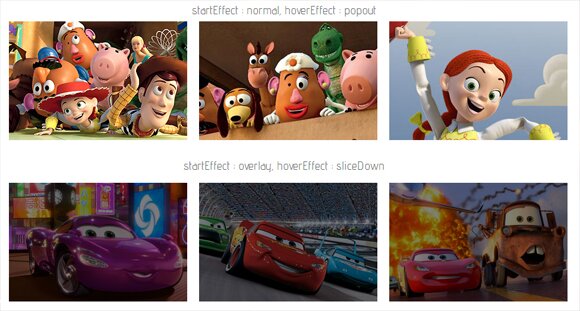
03. Image Hover Effects

04. Swish Zoom Hover Effect

continue reading »
Posted By Shevaa | on January 10, 2012 | in CSS3
Since CSS3 comes out its make a revolution in the life of web developers. Many of the new features in the CSS3 are take the quality of our designs to the next level. CSS3 has changed severely is web typography. We create quick and easy text effects and much more visually impressive stuff with CSS3. Here are Few New Collections of CSS3 Effects you can look through and use it.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
01. Experimental Animations

02. Animated Button

03. Splash and Coming Soon

continue reading »
Posted By Shevaa | on September 7, 2010 | in CSS3
Here is a compilation of 35 CSS3 animation demos. They demonstrate the possibilities of the CSS3 transform and transition property. Some are very useful and can be used as Javascript alternatives. Most of them are simply to look cool.
For designers and developers, CSS has long been a powerful part of the web design process, but with the emergence of CSS3 and the growth of both the spec and the number of browsers that support it, amazing options are being opened up for designers.
1. CSS3 Dynamic Shadow

2. Colorful Clock

3. jQuery DJ Hero

continue reading »
« Older Entries

























































498
Readers
309
Fans
718
Followers